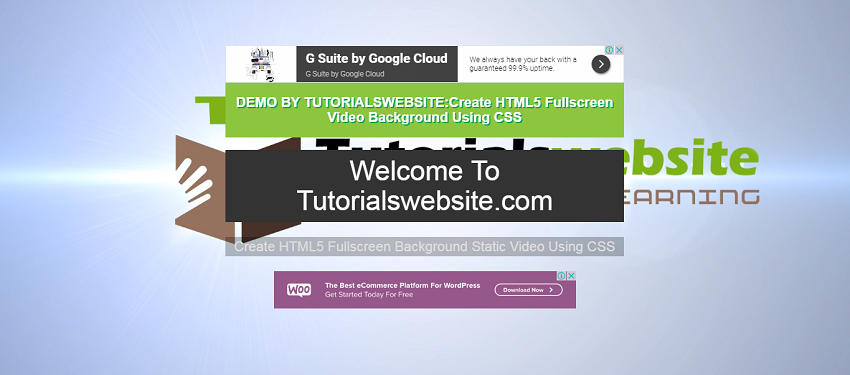
In this article, i will show you how to add static video in background of html section using css. It is a very easy and simple script to add video background on loading page. In this article i am using HTML5 video tag <video width=”300″ height=”150″> to embed this video and css is used to put video on background.</video>
|
2 3 4 5 6 |
<video id="my-video" class="video" autoplay muted loop> <source src="videos/polina.mp4" type="video/mp4"> </video> |
Above script is using to ad HTML <video> tag and in video properties we set to mute, autoplay and loop control. this control will play video automatically without sound and repeat it all again and again.
CSS used to make video background:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
div, h1, p, a, video, h2{ z-index: 2; position: relative; } .content { position: relative; top: 30%; z-index: 2; margin: 0 auto; max-width: 720px; text-align: center; } .content__heading { margin-bottom: 24px; color: rgb(39,39,39); font-size: 44px; } .content__teaser { margin-bottom: 24px; color: rgb(89,89,89); font-size: 22px; } .content__cta { display: inline-block; margin: 0; padding: 12px 48px; color: rgb(255,60,100); font-size: 22px; text-decoration: none; border: solid 4px rgb(255,60,100); } .video { position: fixed; top: 50%; left: 50%; z-index: 1; min-width: 100%; min-height: 100%; width: auto; height: auto; transform: translate(-50%, -50%); } |
Above CSS will make video on full screen of your landing page.
You will get complete code here:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<html> <head> <title>Create HTML5 Fullscreen Background Static Video Using CSS</title> </head> <body> <style type="text/css"> html, body, div, h1, p, a, video, h2{ z-index: 2; position: relative; } .content { position: relative; top: 30%; z-index: 2; margin: 0 auto; max-width: 720px; text-align: center; } .content__heading { margin-bottom: 24px; color: #fff; font-size: 44px; } .content__teaser { margin-bottom: 24px; color: rgb(222, 222, 222); font-size: 22px; background: rgba(0, 0, 0, 0.25); } .content__cta { display: inline-block; margin: 0; padding: 12px 48px; color: rgb(255,60,100); font-size: 22px; text-decoration: none; border: solid 4px rgb(255,60,100); } /* ============================================================================= VIDEO ============================================================================= */ .video { position: fixed; top: 50%; left: 50%; z-index: 1; min-width: 100%; min-height: 100%; width: auto; height: auto; transform: translate(-50%, -50%); } </style> <div class="container-fluid"> <div class="content"> <h1 class="content__heading">Welcome To Tutorialswebsite.com</h1> <p class="content__teaser">Create HTML5 Fullscreen Background Static Video Using CSS</p> </div><!-- /content --> </div> <video id="my-video" class="video" autoplay muted loop> <source src="Welcome.mp4" type="video/mp4"> // here you need to change you video file path </video><!-- /video --> </p> </body> </html> |
Support
If you need any help regarding this tutorials please feel free to comment we love to help you or you need all code file please contact us.
[sociallocker]
[/sociallocker]

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co