Introduction
SEO is a critical part of any website’s success, and with Google’s algorithms constantly evolving, staying at the top of the search engine rankings can be quite a challenge. One of the most effective tools in any SEO arsenal is Schema markup.
Schema markup is a powerful tool that enables webmasters to effectively communicate information to search engines, ensuring that their content is properly indexed and accurately represented in the SERPs (Search Engine Results Pages)
What Is Schema Markup?
Schema markup is a type of microdata that can be added to websites and blogs. This data helps search engine crawlers better understand the content of your website and provide more relevant search results. By adding schema markup to your webpages, you can help boost the visibility of your content in organic search engine rankings.
By adding this markup to your code, you can help provide search engines with more detailed information about the content of your website, including its type, purpose, and links. This makes it easier for search engine crawlers to index your content and display relevant results in SERPs.
For example, if your website contains product information and reviews, you can use schema markup to specify that the page is about a product review and provide additional details such as the date of publication, author name, product details, etc.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Person", "name": "Pradeep Maurya", "url": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/", "image": "https://www.tutorialswebsite.com/wp-content/uploads/2022/02/cropped-tw-logo-web-1.png", "sameAs": [ "https://twitter.com/tutorialswebtrix", "https://www.linkedin.com/in/tutorialswebsite/", ], "jobTitle": "Content Marketer", "worksFor": { "@type": "Organization", "name": "Tutorialswebsite" } } </script> |
In addition to helping improve organic rankings, schema markup can also be used to improve click-through rates (CTRs) from SERPs. By displaying additional information such as star ratings, prices and images in the search results, you can make your listing stand out above competitors; thus increasing the likelihood that a user will click through to your website.
Finally, schema markup may also be used to improve accessibility for users with disabilities. By providing detailed labels, descriptions and other information in the code, this makes it easier for screen readers to interpret a webpage. This can make your website more inclusive for all users, regardless of their abilities.
Suggested Read: SEO Tips for Business Growth: 7 Ways SEO leads to Growth in 2022
How to use Schema Markup?
In order to utilize schema markup for your website, you must first ensure that the content is properly structured. This includes organizing HTML tags such as header tags, title tags and meta descriptions in a logical manner. Additionally, you will need to add additional code elements (known as microdata) to each page in order to provide additional context and detail about the associated content.
You can also use schema markup tools such as Google’s Structured Data Markup Helper to help you create the necessary microdata. This tool allows you to select predetermined data types for your content and then use a simple drag-and-drop interface to add the necessary code elements.
It is important to note, however, that it may take some time to properly add all of the necessary code elements to each page and that you may need to consult with a professional SEO or web developer in order to properly implement them. Once the microdata is added, it can help search engines better understand your content, leading to improved rankings and visibility in the SERPs.
Let us discuss how you can create a schema markup using Structured Data Markup Helper:
Step 1: Select the type of structured data
First, you need to select the type of structured data that you want to markup. Structured Data Markup Helper provides a list of all supported types of data, including articles, books, events, products, people and more. Select the one that best suits your website’s content.
Step 2: Enter URL
Once you have selected the type of data, enter the URL of the page or document you want to markup. This will help Google and other search engines better understand it.
Step 3: Create HTML tags
After entering the URL, Structured Data Markup Helper will display a list of fields that need to be filled in order to properly mark up the page. Fill in each field with the appropriate information, and then generate HTML tags that should be added to your web page’s source code.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 |
<script type="application/ld+json" class="yoast-schema-graph"> { "@context": "https://schema.org", "@graph": [{ "@type": "Article", "@id": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/#article", "isPartOf": { "@id": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/" }, "author": { "name": "Hermit Chawla", "@id": "https://www.tutorialswebsite.com/#/schema/person/877f9aecea098be43a2f38887ee8c7f5" }, "headline": "SEO Tips for Business Growth: 7 Ways SEO leads to Growth in 2022", "datePublished": "2022-06-30T06:43:07+00:00", "dateModified": "2022-06-30T06:43:09+00:00", "mainEntityOfPage": { "@id": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/" }, "wordCount": 1272, "commentCount": 0, "publisher": { "@id": "https://www.tutorialswebsite.com/#organization" }, "image": { "@id": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/#primaryimage" }, "thumbnailUrl": "https://www.tutorialswebsite.com/wp-content/uploads/2022/06/best-tips-for-business-growth.jpg", "keywords": ["seo guide", "seo tips"], "articleSection": ["Business Growth", "SEO"], "inLanguage": "en-US", "potentialAction": [{ "@type": "CommentAction", "name": "Comment", "target": ["https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/#respond"] }] }, { "@type": "WebPage", "@id": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/", "url": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/", "name": "SEO Tips: 7 Ways SEO leads to Business Growth in 2022", "isPartOf": { "@id": "https://www.tutorialswebsite.com/#website" }, "primaryImageOfPage": { "@id": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/#primaryimage" }, "image": { "@id": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/#primaryimage" }, "thumbnailUrl": "https://www.tutorialswebsite.com/wp-content/uploads/2022/06/best-tips-for-business-growth.jpg", "datePublished": "2022-06-30T06:43:07+00:00", "dateModified": "2022-06-30T06:43:09+00:00", "description": "SEO tips that you can use to grow your business. One of the best ways to use SEO to get more leads is to build an effective blog post.", "breadcrumb": { "@id": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/#breadcrumb" }, "inLanguage": "en-US", "potentialAction": [{ "@type": "ReadAction", "target": ["https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/"] }] }, { "@type": "ImageObject", "inLanguage": "en-US", "@id": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/#primaryimage", "url": "https://www.tutorialswebsite.com/wp-content/uploads/2022/06/best-tips-for-business-growth.jpg", "contentUrl": "https://www.tutorialswebsite.com/wp-content/uploads/2022/06/best-tips-for-business-growth.jpg", "width": 1200, "height": 650, "caption": "Tips for Business Growth" }, { "@type": "BreadcrumbList", "@id": "https://www.tutorialswebsite.com/seo-tips-for-business-growthin-2022/#breadcrumb", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "Home", "item": "https://www.tutorialswebsite.com/" }, { "@type": "ListItem", "position": 2, "name": "All Articles", "item": "https://www.tutorialswebsite.com/all-articles/" }, { "@type": "ListItem", "position": 3, "name": "SEO Tips for Business Growth: 7 Ways SEO leads to Growth in 2022" }] }, { "@type": "WebSite", "@id": "https://www.tutorialswebsite.com/#website", "url": "https://www.tutorialswebsite.com/", "name": "TutorialsWebsite - Learn Online Programming articles, Web Development Tutorials", "description": "Simplifying e-Learning", "publisher": { "@id": "https://www.tutorialswebsite.com/#organization" }, "potentialAction": [{ "@type": "SearchAction", "target": { "@type": "EntryPoint", "urlTemplate": "https://www.tutorialswebsite.com/?s={search_term_string}" }, "query-input": "required name=search_term_string" }], "inLanguage": "en-US" }, { "@type": "Organization", "@id": "https://www.tutorialswebsite.com/#organization", "name": "TutorialsWebsite - Learn Online Programming articles, Web Development Tutorials", "url": "https://www.tutorialswebsite.com/", "logo": { "@type": "ImageObject", "inLanguage": "en-US", "@id": "https://www.tutorialswebsite.com/#/schema/logo/image/", "url": "https://www.tutorialswebsite.com/wp-content/uploads/2018/08/tutorialswebsite-logo.jpeg", "contentUrl": "https://www.tutorialswebsite.com/wp-content/uploads/2018/08/tutorialswebsite-logo.jpeg", "width": 463, "height": 97, "caption": "TutorialsWebsite - Learn Online Programming articles, Web Development Tutorials" }, "image": { "@id": "https://www.tutorialswebsite.com/#/schema/logo/image/" }, "sameAs": ["https://www.instagram.com/tutorialswebsite/", "https://in.linkedin.com/company/tutorialswebsite", "https://in.pinterest.com/tutorialswebsite/", "https://www.youtube.com/tutorialswebsite", "http://facebook.com/tutorialswebsite", "https://twitter.com/techwebsitetrix"] }, { "@type": "Person", "@id": "https://www.tutorialswebsite.com/#/schema/person/877f9aecea098be43a2f38887ee8c7f5", "name": "Pradeep Maurya", "image": { "@type": "ImageObject", "inLanguage": "en-US", "@id": "https://www.tutorialswebsite.com/#/schema/person/image/", "url": "https://secure.gravatar.com/avatar/ae9963996ffb871378edec53062ffd46?s=96&d=mm&r=g", "contentUrl": "https://secure.gravatar.com/avatar/ae9963996ffb871378edec53062ffd46?s=96&d=mm&r=g", "caption": "Pradeep Maurya" }, "description": "Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co", "sameAs": ["https://www.facebook.com/aistechnolabs", "https://www.linkedin.com/in/hermit-chawla-lion-82b6513b", "https://twitter.com/aistechnolabs"], "url": "https://www.tutorialswebsite.com/author/hermit/" }] } </script> |
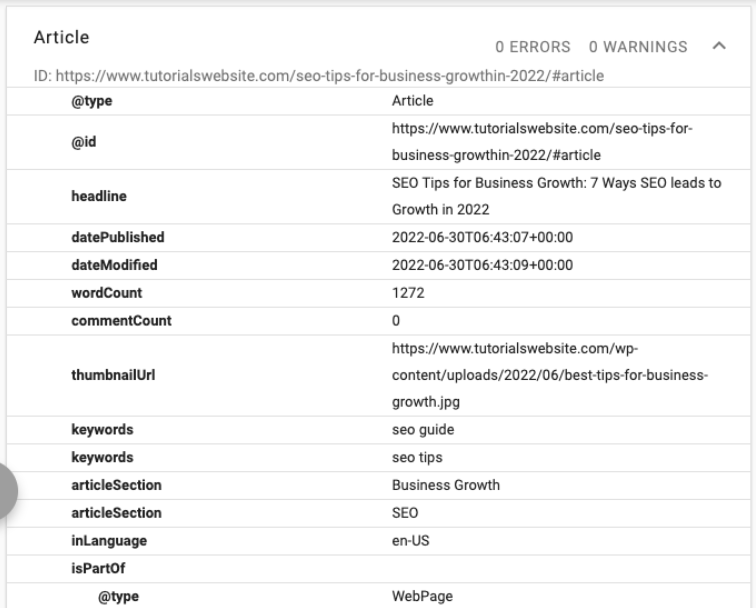
Step 4: Test Data Markup
Once you have added the HTML tags to your website’s source code, test it using the Structured Data Testing Tool. This tool will tell you if the data markup has been applied correctly. If there are any errors, you can go back and make the necessary changes in the HTML tags.

Step 5: Submit to Search Engines
Finally, submit your web page or document to search engines like Google using their Webmaster Tools portal. This will help ensure that search engines can properly crawl your website and benefit from the structured data that you have included.
Conclusion
By following these steps, you can make sure that your website is optimized for rich snippets, so potential customers can easily find the information they need. This will help increase traffic to your web page as well as improve its visibility in search engine results pages (SERPs).
Should you need more help, an SEO company in Kolkata can provide you with the expertise and resources to ensure that your website is optimized for rich snippets and make sure it appears in the correct search engine results. They can also help you identify any issues that might be hindering your website’s visibility in SERPs. Ultimately, this will lead to increased traffic and higher conversion rates.

Vikas Maurya is a professional blogger and Data analyst who writes about a variety of topics related to his niche, including data analysis and digital marketing.