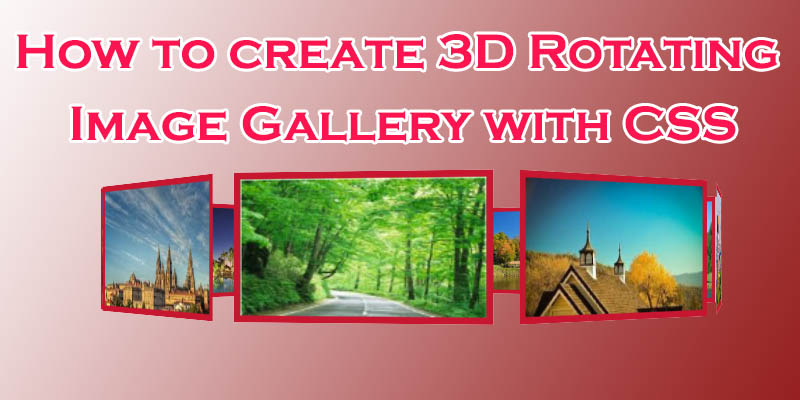
In thi article , We will learn How to create 3D Rotating Image Gallery with CSS. You can use 3D rotating Gallery make your web portal more dynamic and attractive. With 3D transforms,you can make simple elements more interesting by setting 3D space. With the help of CSS transitions, these elements can be moved in 3D space and create a realistic effect.
Basically, Image gallery is a group of images to provide user-friendly view in the web page. You will get many jQuery plugins are available for creating a 3D image gallery. when you will use 3rd party plugin in your project for 3D gallery. It increases the web page size which affects your website load time. So, if you want to create 3D image gallery with CSS without using a plugin, you can use our CSS 3D Concepts to do it easily.
3D Rotating Carousel with CSS
You can use following HTML and CSS to create a 3D rotating gallery.
HTML Code:
|
2 3 4 5 6 7 8 9 10 11 |
<div id="carousel"> <figure><img src="gallery/banner/img1.jpg" alt=""></figure> <figure><img src="gallery/banner/img2.jpg" alt=""></figure> <figure><img src="gallery/banner/img3.jpg" alt=""></figure> <figure><img src="gallery/banner/img4.jpg" alt=""></figure> <figure><img src="gallery/banner/img5.jpg" alt=""></figure> </div> |
CSS Code:
Following CSS adds rotation and 3D effect and make 3D rotating gallery:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
#carousel{ width: 100%; height: 100%; position: absolute; transform-style: preserve-3d; animation: rotation 20s infinite linear; } #carousel:hover{ animation-play-state: paused; } #carousel figure{ display: block; position: absolute; width: 90%; height: 78%; left: 10px; top: 10px; background: black; overflow: hidden; border: solid 5px black; } #carousel figure:nth-child(1){transform: rotateY(0deg) translateZ(288px);} #carousel figure:nth-child(2){ transform: rotateY(40deg) translateZ(288px);} #carousel figure:nth-child(3){ transform: rotateY(80deg) translateZ(288px);} #carousel figure:nth-child(4){ transform: rotateY(120deg) translateZ(288px);} #carousel figure:nth-child(5){ transform: rotateY(160deg) translateZ(288px);} #carousel figure:nth-child(6){ transform: rotateY(200deg) translateZ(288px);} #carousel figure:nth-child(7){ transform: rotateY(240deg) translateZ(288px);} #carousel figure:nth-child(8){ transform: rotateY(280deg) translateZ(288px);} #carousel figure:nth-child(9){ transform: rotateY(320deg) translateZ(288px);} #carousel figure:nth-child(10){ transform: rotateY(360deg) translateZ(288px);} #carousel img{ -webkit-filter: grayscale(1); cursor: pointer; transition: all .5s ease; width: 90%; } #carousel img:hover{ -webkit-filter: grayscale(0); transform: scale(1.2,1.2); } @keyframes rotation{ from{ transform: rotateY(0deg); } to{ transform: rotateY(360deg); } } |
The above code creates below screen a rotating gallery with a 3D transformation . Also, on hover, the image, gallery rotation will stop and the image will visually manipulate.
COMPLETE CODE:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Live Demo - How to create 3D Rotating Image Gallery with CSS- Tutorialswebsite</title> <!-- Bootstrap core CSS --> <link href="css/bootstrap.css" rel="stylesheet"> <!-- Add custom CSS here --> <style type="text/css"> .gallery{ margin: 4% auto; width: 210px; height: 140px; position: relative; perspective: 1000px; } #carousel{ width: 100%; height: 100%; position: absolute; transform-style: preserve-3d; animation: rotation 20s infinite linear; } #carousel:hover{ animation-play-state: paused; } #carousel figure{ display: block; position: absolute; width: 90%; height: 78%; left: 10px; top: 10px; overflow: hidden; border: solid 5px #c71730; } #carousel figure:nth-child(1){transform: rotateY(0deg) translateZ(288px);} #carousel figure:nth-child(2) { transform: rotateY(40deg) translateZ(288px);} #carousel figure:nth-child(3) { transform: rotateY(80deg) translateZ(288px);} #carousel figure:nth-child(4) { transform: rotateY(120deg) translateZ(288px);} #carousel figure:nth-child(5) { transform: rotateY(160deg) translateZ(288px);} #carousel figure:nth-child(6) { transform: rotateY(200deg) translateZ(288px);} #carousel figure:nth-child(7) { transform: rotateY(240deg) translateZ(288px);} #carousel figure:nth-child(8) { transform: rotateY(280deg) translateZ(288px);} #carousel figure:nth-child(9) { transform: rotateY(320deg) translateZ(288px);} #carousel figure:nth-child(10) { transform: rotateY(360deg) translateZ(288px);} #carousel img{ -webkit-filter: grayscale(0); cursor: pointer; transition: all .5s ease; width:100%; } #carousel img:hover{ -webkit-filter: grayscale(0.8); transform: scale(1.2,1.2); } @keyframes rotation{ from{ transform: rotateY(0deg); } to{ transform: rotateY(360deg); } } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-lg-12"> <div class="div-center gallery"> <div id="carousel"> <figure><img src="gallery/banner/1.jpg" alt=""></figure> <figure><img src="gallery/banner/2.jpg" alt=""></figure> <figure><img src="gallery/banner/3.jpg" alt=""></figure> <figure><img src="gallery/banner/4.jpg" alt=""></figure> <figure><img src="gallery/banner/5.jpg" alt=""></figure> <figure><img src="gallery/banner/6.jpg" alt=""></figure> <figure><img src="gallery/banner/7.jpg" alt=""></figure> <figure><img src="gallery/banner/8.jpg" alt=""></figure> <figure><img src="gallery/banner/9.jpg" alt=""></figure> <figure><img src="gallery/banner/10.jpg" alt=""></figure> </div> </div> </div> </div> </div> <!-- JavaScript --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="https://apis.google.com/js/platform.js" async defer></script> </body> </html> |
Conclusion
In the example script, the static images are showing on the 3D images gallery.
Are you want to get implementation help, or modify or extend the functionality of this script? Submit paid service request
[sociallocker]
[/sociallocker]

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co