Are you looking for the best useful CSS resources for front-end development? CSS is a powerful tool for web developers and designers to create websites that are modern and engaging. The right CSS resources can help you create amazing user experiences, enhance website performance, and create responsive designs.
In this blog post, we’ll explore the best useful CSS resources for front-end development. We’ll discuss the benefits of using CSS resources, popular CSS frameworks, tools for front-end development, creating custom CSS with preprocessors, tips for using CSS resources, and popular CSS resources. We’ll also look at CSS resources for responsive design, and courses for learning CSS resources and conclude with a summary.
What are CSS Resources?
CSS resources are tools and frameworks designed to help developers and designers create websites that are modern and engaging. CSS stands for Cascading Style Sheets, and it is a language used to control the presentation of web pages. CSS resources are a great way to quickly and easily create a website without having to write a lot of code. CSS resources can be used to create responsive designs, enhance website performance, and create amazing user experiences.
Suggested Read: How to create 3D Rotating Image Gallery with CSS
CSS resources can include frameworks, libraries, preprocessors, and tools.
● Frameworks are collections of files that can be used to jumpstart a project.
● Libraries are collections of functions and objects that are used to extend the capabilities of a framework.
● Preprocessors are tools used to extend the capabilities of CSS and make it easier to write and maintain.
● Tools are used to automate tasks and make development faster and more efficient.
Benefits of using CSS Resources
There are many benefits to using CSS resources for front-end development. First and foremost, they can save you time. CSS resources are pre-built and well-tested pieces of code, so you don’t have to write them from scratch. This means that you can focus on the design and functionality of your website instead of spending time writing code.
CSS resources can also help you create better websites. By using a framework, you can ensure that your code is consistent and well-structured. This makes it easier to maintain and troubleshoot any problems. Additionally, CSS resources are designed to be responsive, so your website will look great on all devices.
Also Read: CSS 3d Layered Image Hover Effects – CSS Isometric Design
Finally, using CSS resources can help you create amazing user experiences. CSS resources are designed to be user-friendly and easy to use. This means that your users will have an enjoyable experience while using your website.
Popular CSS Frameworks

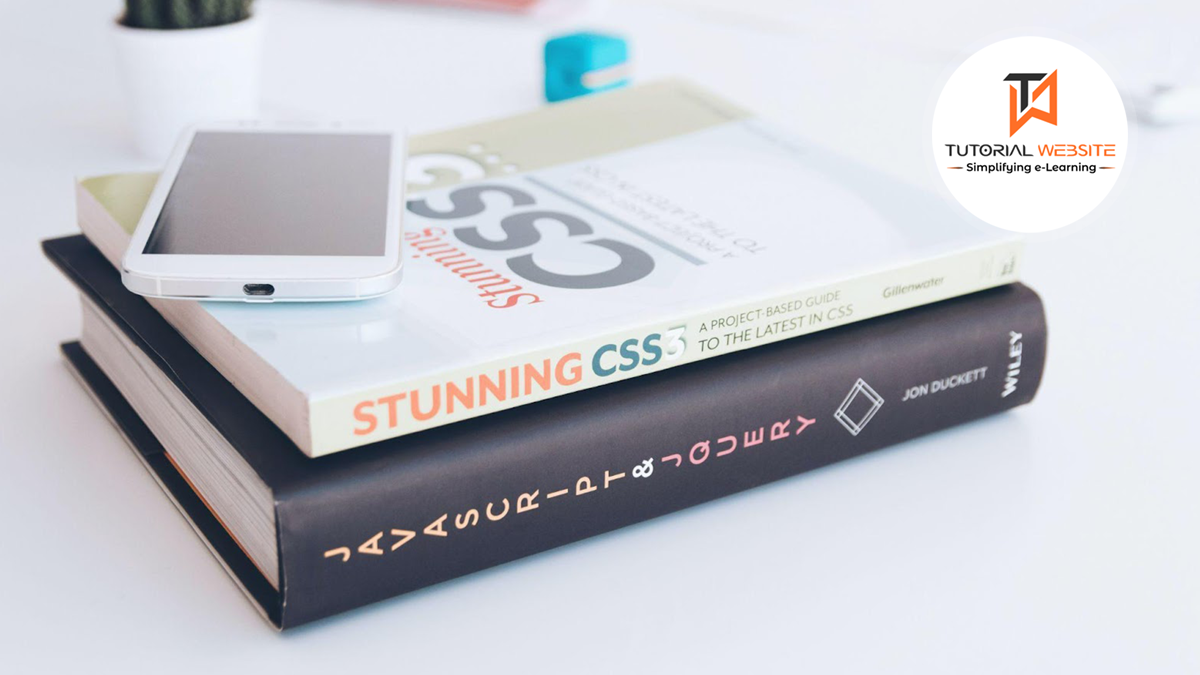
Image from Pexels
Three popular CSS frameworks are:
● Bootstrap
● Foundation
● Semantic UI
Bootstrap is an open-source CSS framework that is used to create websites and applications. It is easy to use and contains a library of ready-made components, which makes it a great choice for creating modern and responsive designs.
Another popular CSS framework is Foundation. Foundation is a mobile-first framework that is designed to create responsive designs. It also includes a library of components, utilities, and a grid system.
Semantic UI is another popular CSS framework. It is designed to be user-friendly and easy to use. It includes a library of components and a grid system, and it is designed to be responsive.
Finally, Materialize is a modern CSS framework that is designed to create user-friendly and beautiful websites. It includes a library of components, a grid system, and utilities.
Best CSS Tools for Frontend Development
There are many tools available to help you create amazing websites with CSS. One of the best CSS tools for front-end development is LESS. LESS is a preprocessor that makes it easier to write and maintain CSS code. It allows you to write code more quickly and efficiently, and it also helps make your code more organized and maintainable.
Another great tool for front-end development is Autoprefixer. Autoprefixer is a tool that automatically adds vendor-specific prefixes to your CSS code. This makes it easier to write cross-browser compatible code and ensures that your website looks great on all devices.
Finally, Grunt is a great tool for automating tasks. Grunt is a JavaScript task runner that can be used to automate tasks such as minifying code, generating sprites, and compiling Sass files. This makes it easier to build and maintain websites, and it helps make development faster and more efficient.
Creating custom CSS with preprocessors
CSS preprocessors are a great way to create custom CSS. Preprocessors allow you to write code more quickly and efficiently, and they make it easier to maintain your code. One of the most popular preprocessors is Sass. Sass is a CSS preprocessor that makes it easier to write and maintain code. It is a powerful tool that allows you to create complex and powerful stylesheets.
Another popular preprocessor is LESS. LESS is a dynamic stylesheet language that makes it easier to write and maintain CSS code. It allows you to quickly create complex stylesheets, and it helps make your code more organized and maintainable.
Finally, Stylus is another powerful preprocessor that makes it easier to write and maintain CSS code. It allows you to quickly create complex stylesheets, and it helps make your code more organized and maintainable.
Tips for using CSS Resources
When using CSS resources, there are a few things you should keep in mind. First and foremost, you should always keep your code organized. It is best to keep your code organized in a logical manner, so it is easy to find and troubleshoot any problems. You should also make sure to keep your code up to date. CSS resources are constantly being updated and improved, so it is important to make sure that you are using the latest version.
Finally, you should read the documentation for the CSS resources you are using. The documentation will provide you with more information about the resource and how to use it. This will help ensure that you are using the resource correctly.
Popular CSS Resources – Bootstrap, Foundation, Semantic UI, and Materialize

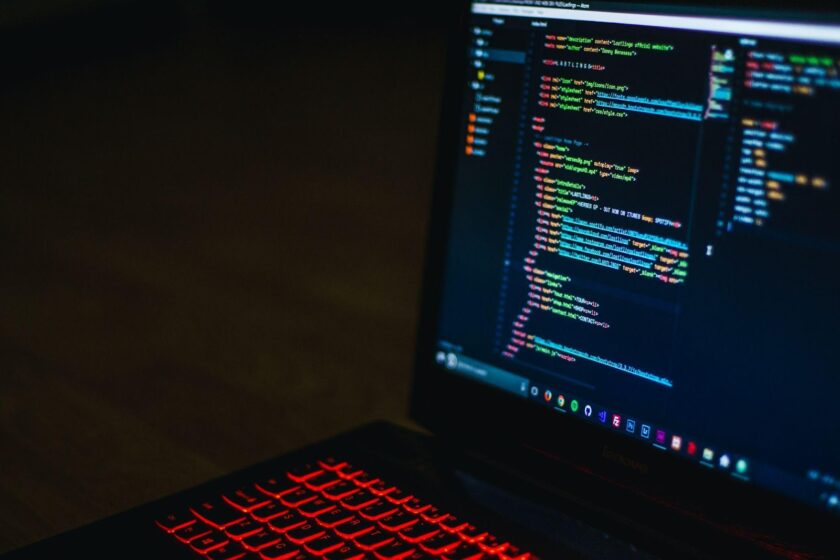
Image from Pexels
Bootstrap is one of the most popular CSS resources for front-end development. It is an open-source CSS framework that is used to create websites and applications. It is easy to use and contains a library of ready-made components, which makes it a great choice for creating modern and responsive designs.
Foundation is another popular CSS resource. It is a mobile-first framework that is designed to create responsive designs. It also includes a library of components, utilities, and a grid system.
Semantic UI is a popular CSS resource that is designed to be user-friendly and easy to use. It includes a library of components and a grid system, and it is designed to be responsive.
Finally, Materialize is a modern CSS resource that is designed to create user-friendly and beautiful websites. It includes a library of components, a grid system, and utilities.
CSS Resources for Responsive Design
CSS resources are a great way to create responsive designs. Responsive design is the process of creating websites that are optimized for all devices. CSS resources can help you create responsive designs by providing you with ready-made components, utilities, and grid systems.
Bootstrap is one of the most popular CSS resources for creating responsive designs. It is an open-source CSS framework that is designed to create websites and applications that are optimized for all devices. Additionally, it contains a library of components and utilities that make it easy to create responsive designs.
Foundation is another great CSS resource for creating responsive designs. It is a mobile-first framework that is designed to create responsive designs. Additionally, it includes a library of components, utilities, and a grid system that makes it easy to create responsive designs.
Courses for learning CSS Resources
If you are looking to learn more about CSS resources, there are many courses available online. Coursera offers a variety of courses on CSS resources, such as “Introduction to CSS” and “Responsive Design with CSS”. Udemy also offers courses on CSS resources, such as “Learning CSS with Bootstrap” and “Learning Foundation CSS”. Additionally, there are many tutorials and blog posts available online that can help you learn more about CSS resources.
Conclusion
CSS resources are a great way to quickly and easily create a website without having to write a lot of code. They can help you create amazing user experiences, enhance website performance, and create responsive designs. In this blog post, we explored the best useful CSS resources for front-end development.
We discussed the benefits of using CSS resources, popular CSS frameworks, tools for front-end development, creating custom CSS with preprocessors, tips for using CSS resources, and popular CSS resources. We also looked at CSS resources for responsive design, and courses for learning CSS resources, and concluded with a summary.
If you are looking for the best useful CSS resources for front-end development, then this blog post should have provided you with some useful information. CSS resources can save you time, help you create better websites, and help you create amazing user experiences. So start exploring and find the best CSS resources for your project.

Freelance writer Jenny Fries focuses on writing on business, health, lifestyle, and technology. She provides independent blogging and SEO content writing services. Fries enjoys writing vacation itineraries, traveling, and cooking when she’s not writing.